Start your PHP project now :100% code works fine and good! Try now!
Objectives of this blog:
- To easily create your own simple application by
understanding CRUD Operations in PHP using XAMPP-MYSQL database login
system.
What is CRUD?
CRUD is an acronym for Create, Read, Update,
and Delete. CRUD operations are basic data manipulation for
database.
Basic Idea to Implement an
application:
- Every applications should have a problem
statement.It includes why the project is made to implement?Where
and how it will be benefitable ? To whom it is useful. Who
are the people involved in this application.What is the requirement
for implementing this project.Is this project really meets a demand?List
of modules that makes project to demonstrate on its usage and also requirements
of hardware and software systems are noted.
- Create Software Requirement Specification (SRS).
- Develop atleast an usecase diagram to find actors and
modules involved in the system.
- Code your application by finding the required logic,
and remember that you will always use CRUD operations for a module.
Let's start with a the role of admin,who
want to use CRUD operation to login into his account and to perform operations
in book's detail as add a book,delete a book,edit/modify a field in book or to
view his book information.
So let's help the admin to do this,
Step 1: Creating a database(do all necessary implements as staring
your apache and Mysql in your xampp and creating the following files in your
Xampp->htdocs->book folder)
- Goto url: http://localhost:8085/phpmyadmin/
- Create database name: book
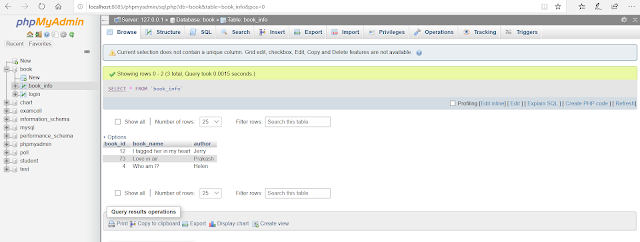
- Create table name: book_info with 3 columns as
following and if needed insert values to it,as
- book_id: int (datatype)
- book_name: varchar 30 (datatype)
- author: varchar 30 (datatype)
 |
| Fig:Sample book database |
- and insert values to the table
- Similarly create another table as
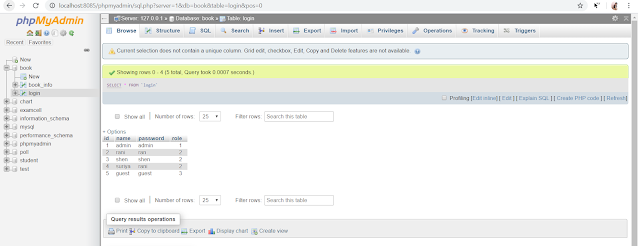
- Table name: Login with 4 Column :
- id : int (datatype)
- name: varchar 30 (datatype)
- password : varchar 30 (datatype)
- role : int (datatype)
- and insert some values to the table.
 |
| Fig:Sample Login database |
Let's create a login/logout design:
1)Create index.html
<!DOCTYPE html><html><head>
<title>Book Login</title>
</head>
<body>
<form method="POST" action="login.php">
<input type="text" name="sid" required placeholder="username"> <br>
<input type="password" name="pass" required placeholder="password" > <br>
<button type="submit" name="sub">Login</button>
</form>
</body>
</html>
Fig:Simple login form logged in as id=1 and password=admin
2) Create login.php
<?php3) Create home.php
session_start();
require("connectdb.php");
if(isset($_POST['sub']))
{
$sid=$_POST["sid"];
$password=($_POST["pass"]);
$sql="select * from login where id='$sid'and password='$password'";
$res=mysqli_query($con,$sql);
$no=mysqli_num_rows($res); if($no==1)
{
$row=mysqli_fetch_array($res);
$_SESSION['id']=$row['id'];
$_SESSION['role']=$row['role'];
echo"<script>location.href='home.php'</script>"; //echo"success"
}
else
{
echo "<script type='text/javascript'>alert('failed');</script>";
echo "<script>location.href='index.html'</script>";
}
}
?>
<?php require "header.php"; ?>
4)Create header.php
<?php
session_start();
if(!isset($_SESSION['id']))
{
echo"<script>location.href='index.html'</script>";
}
$a=$_SESSION['role'];
if($a==1){
echo"<a href='home.php'>Home</a> ";
echo"<a href='insert_book.php' >Insert</a> ";
echo"<a href='view_book.php' >Update</a> ";
echo"<a href='view_book.php'>View</a> ";
echo"<a href='logout.php' >Logout</a>";
}
elseif($a==2){
//modify your requirements for role=2 as another actor
}
elseif($a==3){
//modify your requirements for role=3 as guest
}
else{
echo"No rights to access this page";
}
?>
5)Create insert_book.php
<?php
require('connectdb.php');
require "header.php";
$status = "";
if(isset($_POST['submit']))
{
$Book_id=$_POST["bid"];
$Book_name=$_POST["bname"];
$Author=$_POST["author"];
$conn=mysqli_connect("localhost","root","","book");
$sql = "insert into book_info values('".$Book_id."','".$Book_name."','".$Author."')";
if ($conn->query($sql) === TRUE)
{
$status= "New record created successfully";
}
else
{
echo "Error: " . $sql . "<br>" . $conn->error;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Book</title>
</head>
<body>
<center>
<p><a href="home.php">Home</a>
| <a href="view_book.php">View Book</a>
| <a href="logout.php">Logout</a></p></center>
<h1>Insert New Record</h1>
<form method="POST" action="">
<input type="text" name="bid" required placeholder="Book Id"> <br>
<input type="text" name="bname" required placeholder="Book Name" > <br>
<input type="text" name="author" required placeholder="Author" > <br>
<button type="submit" name="submit">Insert</button>
</form>
<p style="color:#FF0000;"><?php echo $status; ?></p>
</body>
</html>
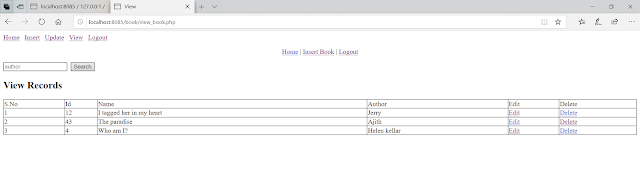
6)Create view_book.phpYou can search,view,edit or delete here
<?php
require("connectdb.php");
require('header.php');
$query = " select * from book_info order by book_name asc ";
$result = mysqli_query($con,$query);
if( isset($_GET['search']) ){
$name = mysqli_real_escape_string($con, htmlspecialchars($_GET['search']));
$sql= "SELECT * FROM book_info WHERE author='$name'";
$result = $con->query($sql);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>View</title>
</head>
<body>
<center><p><a href="header.php">Home</a>
| <a href="insert_book.php">Insert Book</a>
| <a href="logout.php">Logout</a>
</p></center>
<form action="" method="GET">
<input type="text" placeholder="author" name="search">
<input type="submit" value="Search" name="btn" class="btn btn-sm btn-primary">
</form>
<h2>View Records</h2>
<table id="customers" width="100%" border="1" style="border-collapse:collapse;">
<thead>
<tr>
<td> S.No </td>
<td> Id </td>
<td> Name </td>
<td> Author </td>
<td> Edit</td>
<td> Delete</td>
</tr>
</thead>
<tbody>
<?php
$count=1;
while($row=mysqli_fetch_assoc($result))
{
$bid = $row['book_id'];
$bname = $row['book_name'];
$author= $row['author'];
?>
<tr>
<td><?php echo $count?></td>
<td><?php echo $bid ?></td>
<td><?php echo $bname ?></td>
<td><?php echo $author ?></td>
<td><a href="update_book.php?GetID=<?php echo $bid ?>">Edit</a></td>
<td><a href="delete_book.php?Del=<?php echo $bid ?>">Delete</a></td>
</tr>
<?php $count++; } ?>
</tbody>
</table>
</body>
</html>
7)Create update_book.php
<?php
require('connectdb.php');
require('header.php');
$bid=$_GET['GetID'];
$query = "SELECT * from book_info where book_id='".$bid."'";
$result = mysqli_query($con, $query) or die ( mysqli_error());
$row = mysqli_fetch_assoc($result);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Update Record</title>
</head>
<body>
<center><p>
<a href="#">Home</a>
| <a href="view_book.php">View Records</a>
| <a href="logout.php">Logout</a>
</p></center>
<h1>Update Record</h1>
<?php
require('connectdb.php');
$status1 = "";
if(isset($_POST['new']) && $_POST['new']==1)
{
$book_name=$_REQUEST["book_name"];
$author=$_REQUEST["author"];
$update = "update book_info set book_name='".$book_name."',author='".$author."' where book_id='$bid'";
mysqli_query($con, $update) or die(mysqli_error());
$status = "Record Updated Successfully. </br></br>
<a href='view_book.php'>View Updated Record</a>";
echo '<p style="color:green;">'.$status.'</p>';
}
else
{
?>
<div>
<form name="form" method="post" action="">
<input type="hidden" name="new" value="1" />
<p><input type="hidden" name="book_id" value="<?php echo $row['book_id'];?>"/></p>
<p><input type="text" name="book_name" placeholder="Book Name" required value="<?php echo $row['book_name'];?>" /></p>
<p><input type="text" name="author" placeholder="Author" required value="<?php echo $row['author'];?>" /></p>
<p><input name="submit" type="submit" value="submit" /></p>
</form>
<?php } ?>
</div>
</div>
</body>
</html>
8)Create delete_book.php
<?php
require("connectdb.php ");
require('header.php');
if(isset($_GET['Del']))
{
$bid = $_GET['Del'];
$query = " delete from book_info where book_id = '".$bid."'";
$result = mysqli_query($con,$query);
if($result)
{
header("location:view_book.php");
}
else
{
echo ' Please Check Your Query ';
}
}
else
{
header("location:view_book.php");
}
?>
9)Create logout.php
10)These steps to be performed at any modules to get the desired output.
Happy coding, I displayed those screenshots.Make more user friendly pages by showing up your skills on CSS and UI friendly for your applications to make it unique and attractive.
Happy coding, I displayed those screenshots.Make more user friendly pages by showing up your skills on CSS and UI friendly for your applications to make it unique and attractive.
Thanks for visiting my page:) Good luck!







Comments
Post a Comment